Thêm nút mua ngay vào Woocommerce – trang chi tiết sản phẩm
Sử dụng Woocommerce chắc hẳn chúng ta đều biết form mặc định mua hàng của Woocommerce chỉ có nút Thêm vào giỏ hàng (Add to cart). Trong bài viết này, mình sẽ hướng dẫn các bạn thêm nút Mua ngay vào cạnh nút Thêm vào giỏ hàng một cách đơn giản mà không cần dùng tới plugin.
Thực chất nút mua ngay nó khá đơn giản, tính năng của nó cũng tương tự như nút thêm vào giỏ nhưng nó tiện hơn khi người dùng click nút mua ngay thì nó chuyển thẳng đến trang Thanh toán và đồng thời sản phẩm đó sẽ có trong giỏ hàng.
Ưu điểm cách thêm nút mua ngay vào Woocommerce mà mình hướng dẫn
- Không cần cài thêm plugin
- Không biết code vẫn tự làm được
- Chỉ thêm code vào functions.php
- Code ngắn gọn, không rườm rà
- Đặc biệt dùng được cho sản phẩm có biến thể
Cách thêm nút mua ngay vào Woocommerce
Để thêm nút mua ngay vào trang chi tiết sản phẩm bạn chỉ cần thêm đoạn code này vào file functions.php trong theme bạn đang sử dụng. Vậy là nút mua ngay sẽ hiển thị bên cạnh nút thêm vào giỏ hàng.
add_action('woocommerce_after_add_to_cart_button','code_quickbuy_after_addtocart_button');
function code_quickbuy_after_addtocart_button(){
global $product; ?>
<button type="submit" name="add-to-cart" value="<?php echo esc_attr($product->get_id()); ?>" class="single_add_to_cart_button button alt btn-buynow" id="buy_now_button">
<?php _e('<span class="btn-buynow">Mua ngay</span>', 'code'); ?>
</button>
<input type="hidden" name="is_buy_now" id="is_buy_now" value="0" />
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '#buy_now_button', function(){
if(jQuery(this).hasClass('disabled')) return;
var thisParent = jQuery(this).closest('form.cart');
jQuery('#is_buy_now', thisParent).val('1');
thisParent.submit();
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url();
}
return $redirect_url;
}
Tùy biến nút mua ngay cơ bản
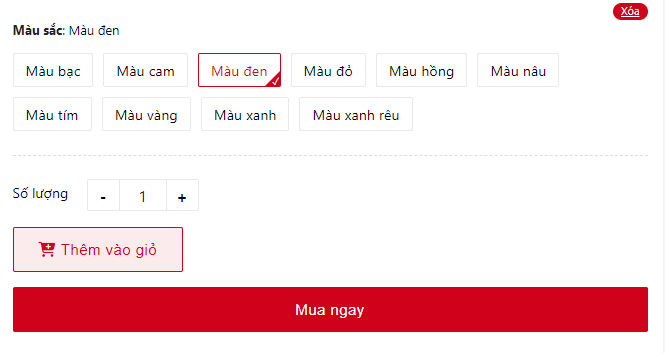
Trong trường hợp bạn muốn cho nút mua ngay hiển thị full như hình dưới thì bạn làm theo hướng dẫn sau.

Bạn dán đoạn code này vào file functions.php thay vì sử dụng đoạn code trên nhé.
add_action('woocommerce_after_add_to_cart_button','code_quickbuy_after_addtocart_button');
function code_quickbuy_after_addtocart_button(){
global $product; ?>
<style>
button#buy_now_button {
width: 100%;
background-color: #cd051e;
color: #fff;
}
</style>
<button type="submit" name="add-to-cart" value="<?php echo esc_attr($product->get_id()); ?>" class="single_add_to_cart_button button alt btn-buynow" id="buy_now_button">
<?php _e('<span class="btn-buynow">Mua ngay</span>', 'code'); ?>
</button>
<input type="hidden" name="is_buy_now" id="is_buy_now" value="0" />
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '#buy_now_button', function(){
if(jQuery(this).hasClass('disabled')) return;
var thisParent = jQuery(this).closest('form.cart');
jQuery('#is_buy_now', thisParent).val('1');
thisParent.submit();
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url();
}
return $redirect_url;
}
Lưu ý: để đổi lại màu nền nút mua ngay và màu chữ, bạn chỉ cần đổi lại mã màu ở dòng thứ 8 và 9 nhé.
Tùy biến nút mua ngay nâng cao
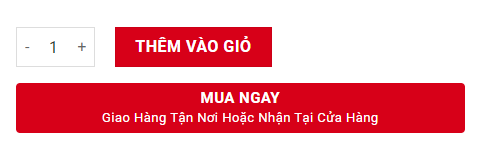
Trong một số trường hợp, có thể bạn sẽ cần thêm một nội dung nhỏ phía dưới chữ Mua ngay để tăng tính chuyên nghiệp như ảnh dưới.

Để tùy biến nút mua ngay nâng cao như ảnh trên bạn vẫn dán code vào file functions.php. Bạn sử dụng đoạn code sau thay vì sử dụng các đoạn code trên.
add_action('woocommerce_after_add_to_cart_button','code_quickbuy_after_addtocart_button');
function code_quickbuy_after_addtocart_button(){
global $product; ?>
<style>
.title-buynow {
margin-bottom: 0;
font-size: 15px;
}
.text-buynow {
font-size: 13px;
text-transform: capitalize;
font-weight: 500;
line-height: 0px;
}
button#buy_now_button {
border-radius: 4px;
line-height: initial;
padding: 5px;
width: 100%;
background-color: #cd051e;
color: #fff;
}
</style>
<button type="submit" name="add-to-cart" value="<?php echo esc_attr($product->get_id()); ?>" class="single_add_to_cart_button button alt btn-buynow" id="buy_now_button">
<?php _e('<p class="title-buynow">Mua ngay</p><span class="text-buynow">Giao hàng tận nơi hoặc nhận tại cửa hàng</span>', 'code'); ?>
</button>
<input type="hidden" name="is_buy_now" id="is_buy_now" value="0" />
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '#buy_now_button', function(){
if(jQuery(this).hasClass('disabled')) return;
var thisParent = jQuery(this).closest('form.cart');
jQuery('#is_buy_now', thisParent).val('1');
thisParent.submit();
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url();
}
return $redirect_url;
}
Tương tự, để thay đổi lại màu nút mua ngay và màu chữ bạn đổi lại mã màu ở dòng thứ 22 và 23 nhé.
Kết luận
Ở trên mình đã chia sẻ 3 trường hợp thêm nút mua ngay vào website để bạn có thể lựa chọn cho website của bạn phù hợp nhất có thể. Mình làm 3 trường hợp trên cũng một phần để bạn có cái nhìn tổng quan hơn về nút mua ngay này, từ đó sẽ hình dung ra được nhiều cách khác nhau phong phú hơn.
Nếu bạn muốn mình làm thêm cách khác hoặc bạn chưa làm được nút mua ngay, thì hãy để lại comment phía dưới.
Xem thêm: Code sản phẩm đã xem cho woocommerce










cảm ơn bạn đã chia sẻ