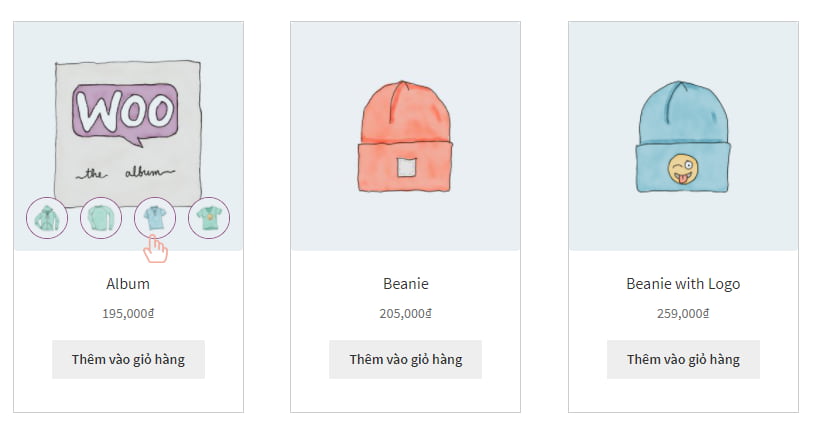
Chào mọi người, hôm nay mình chia sẻ đến mọi người 1 trong số những tính năng như Thêm hiệu ứng khi hover sản phẩm Loop woocommerce, hiển thị thêm thư viện ảnh, phóng to thư viện ảnh sản phẩm bao gồm:
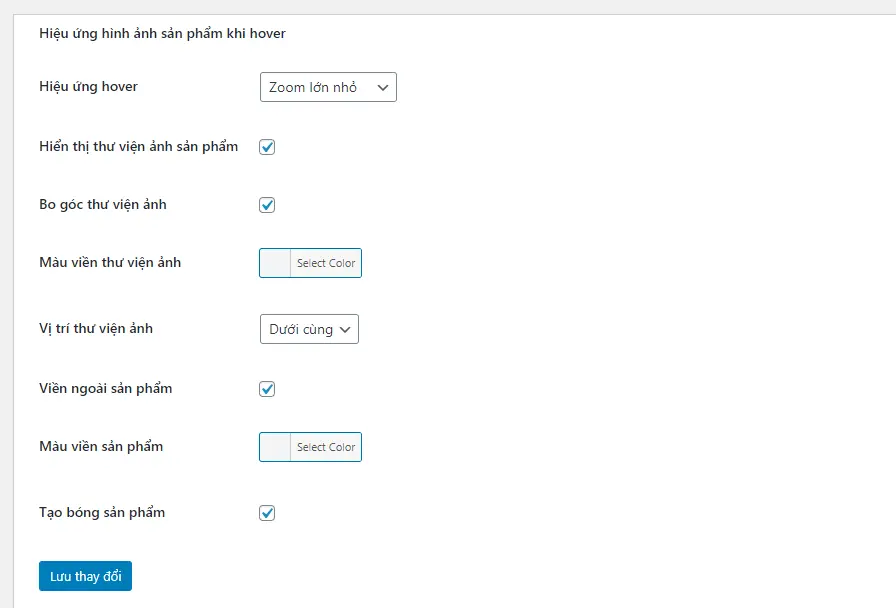
- Có nhiều hiệu ứng để thay đổi
- Hiển thị thư viện ảnh sản phẩm
- Bo góc thư viện ảnh
- Màu viền thư viện ảnh
- Vị trí thư viện ảnh
- Viền ngoài sản phẩm
- Màu viền sản phẩm
- Tạo bóng sản phẩm


Cài đặt Hiệu ứng khi di chuột vào ảnh sản phẩm

Mặc định ảnh liên quan sản phẩm sẽ hiển thị 4 ảnh, nếu bạn muốn thay đổi số lượng ảnh hiển thị thì có thể dán đoạn code sau vào file functions.php
add_filter( 'ws247_piew_small_gallery_limit', 'your_new_piew_small_gallery_limit');
function your_new_piew_small_gallery_limit(){
$new_limit = 5;
return $new_limit;
}
tại dong thứ 3, bạn có thể thay đổi lại số lượng ảnh bạn muốn nhé.
Để triển khai tính năng di chuột vào ảnh sản phẩm như phía trên, các bạn liên hệ cho admin để làm việc nhé.
Xem thêm: Code sản phẩm đã xem cho woocommerce









