Thời gian vừa qua zalo chưa fix vấn đề lỗi khi truy cập vào link zalo.me/{sđt}. Gây ảnh hưởng rất nghiêm trọng tới lượng khách hàng của các website có gán link này trên web. Khách ấn vào chat zalo nhưng không thể chat được. Vấn đề này gây ảnh hưởng tới doanh số kinh doanh của website.

Bài viết này sẽ giúp bạn sửa được lỗi link chat zalo.me trong thời gian chờ zalo fix nhé. Các này mình nghĩ nó cũng khá hay vì khi click vào Zalo thì nó tự chuyển vào phần mềm zalo và mở sẵn hộp chat tin nhắn người dùng zalo đó trên máy tính và mobile.
Hướng giải quyết:
- Tận dụng mã qr code của zalo
- Truy cập trực tiếp tới zalo app qua Deep link chứ không thông qua web zalo nữa
Ưu điểm của code này:
- Tương thích với mọi button/link zale.me/{sđt} trên website đang có
- Không cần sửa lại code của button/link zalo đang có của website
- 1 hay nhiều sđt zalo trên website đều được
- Không cần tạo trang trung gian
- Hỗ trợ iOs, android, pc và trình duyệt nếu pc chưa cài phần mềm zalo
Code fix lỗi Zalo, sửa lỗi link zalo không hoạt động
Cách 1: Fix lỗi zalo bằng cách chèn code vào file functions.php
add_action('wp_footer', 'zalo_fix_link', 999999);
function zalo_fix_link(){
?>
<script>
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function zaloCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
zaloCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
<?php
}
Trong đoạn code trên bạn cần chú ý tới đoạn sau
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
Đoạn này chính là sđt zalo của bạn và mã qr code của sđt đó. Ví dụ số zalo lỗi là 0123456 và mã qr lấy được là abcxyz thì sẽ sửa thành
var zalo_acc = {
"0123456" : "abcxyz"
};
Cách 2: Fix lỗi zalo bằng cách chèn code vào Footer Js
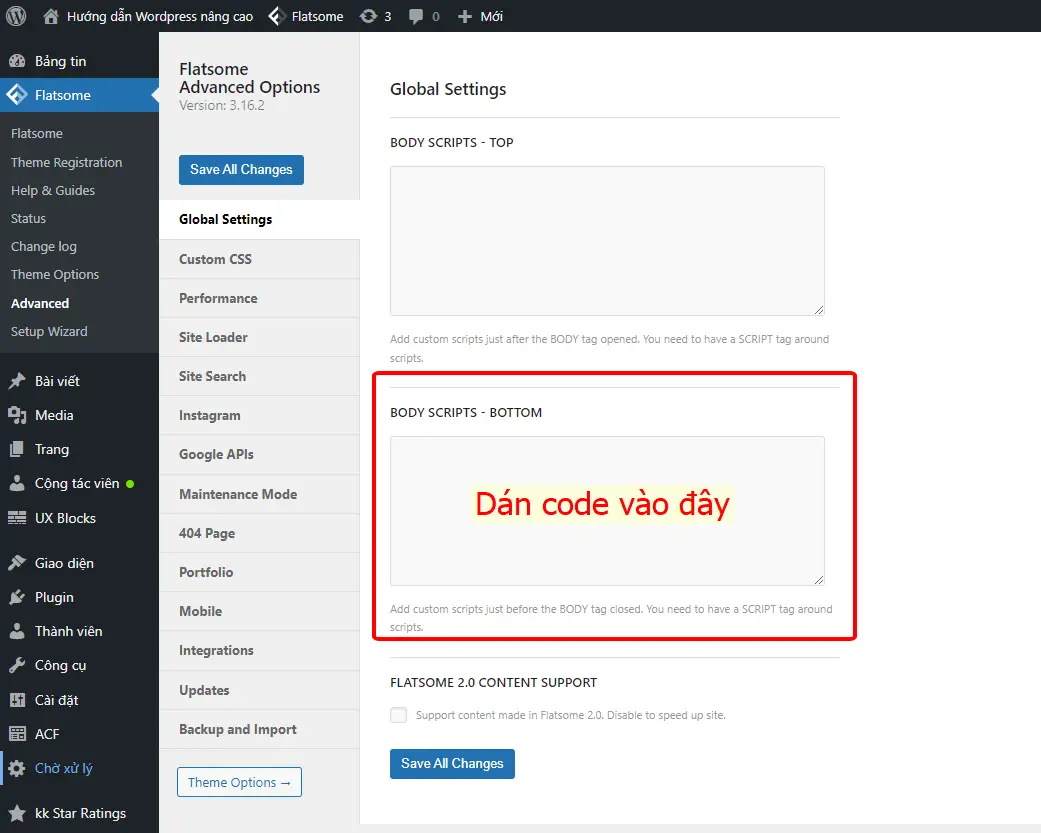
Đoạn code này mình sẽ hướng dẫn chèn code sửa lỗi zalo sử dụng theme Flatsome.
vào menu Flatsome > Advanced > Global Settings > BODY SCRIPTS – BOTTOM sau đó gán code sau vào nhé.

<script>
var zalo_acc = {
//"sdtzalo" : "mã qr code"
'09824154xx': 'hj8as2ynszxx',
};
function zaloCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
zaloCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
Trong đoạn code trên bạn cần chú ý tới đoạn sau
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
Đoạn này chính là sđt zalo của bạn và mã qr code của sđt đó. Ví dụ số zalo lỗi là 0123456 và mã qr lấy được là abcxyz thì sẽ sửa thành
var zalo_acc = {
"0123456" : "abcxyz"
};
Kết luận
Với cách làm này, bạn không cần phải sửa lại link zalo/sdt đang hiện có trên website, mà chỉ cần dán code trên vào và sửa lại số điện thoại zalo của bạn cho đúng. Giúp bạn giảm tải thời gian đáng kể nếu bạn phải sửa nhiều website hoặc nhiều số điện thoại zalo trên 1 website.









